Доклад 2010 года про веб-разработку. Очень правильные мысли, сам страдал таким.
jQuery has a wonderful community of programmers that create incredible things. However, it may become difficult to sift through everything that is released and find the gems that are absolute must-haves. This is why, in this post, you will find a collection of 50 new jQuery plugins and JavaScript libraries that, when applied with good measure, can make your sites a joy to use. The plugins are organized into categories for easier browsing. Enjoy!
https://tutorialzine.com/2013/04/50-amazing-jquery-plugins/
Как реализовать long polling с помощью Nginx и Javascript в сети достаточно много материала. Но полного руководства я ещё не встречал. То возникают проблемы с компиляцией модуля под Nginx, то в браузере вертится иконка загрузки при long poll запросах. Под катом, полный материал как же все таки это сделать правильно.
https://habrahabr.ru/company/cackle/blog/167895/
Пригодиться для создания чатов или для любого другого случая, когда надо что-то постоянно менять в браузере.
Docs
- Removed all i18n tags from Mustache templates. No more
{{_i}}and{{/i}}in the docs templates, just raw HTML. - Consolidated the Scaffolding and Base CSS pages into a new CSS page. Helps simplify where to find CSS-related things and removes a bunch of overhead in the docs.
- ❑ Add full gallery showcase page to expand on homepage highlights.
- ❑ Add variables to dictate page titles for docs pages (rather than abstract from file name). Would improve capitalization, enable more accurate titles, etc.
Global CSS
- Dropped support for IE7. Removed all
*hacks, such as*zoom: 1;, and other IE7-specific lines of CSS. - Dropped support for Firefox 3.6. Removed
-moz-box-shadowinstances and button inner padding hacks. - All variables now use dashes instead of camelCase. For example, it's now
@body-backgroundinstead of@bodyBackground. - Responsive CSS is no longer separate. All responsive features are now compiled into the core
bootstrap.cssfile. Separate files are no longer required, and have thus been removed. - Removed all color variables (e.g.,
@blue,@orange, etc). New, more meaningful variables are on their way (such as@state-warning-text). - Removed
.border-radius()and.border-*-*-radiusmixins. As only Android 2.1, iOS 3.2, and older desktop browsers require a prefixed version, we've removed the base mixin. Since we no longer require prefixes for independent corners, we've dropped those mixins as well. Mixins for a single side, however, are still in use. - Removed layouts.less. Since it only held styles
.containerand.container-fluid, and the fluid container has been removed (see next section), we move the default.containerstyles togrid.less. - Changed name of clearfix mixin. Mixin itself is now
.clear_float()and class is.clearfix. Currently Less doesn't support using a class with the same name as the mixin, thus the change to support the "no classes in mixins.less" attitude. - ❑ Standardize use of
.*-importantand.*-dangerclasses. Includes buttons, labels, badges, text, alerts. and progress bars. - ❑ Update clearfix docs to reflect CSS changes.
Layout and grid system
- Dropped all things fluid. We removed the fluid grid system, fluid container, and fluid layout.
- Overhauled default grid system. Now uses percentage widths, padding, and
box-sizing: border-boxinstead of pixel widths and margins. Nesting and offsets remain the same. - Removed dedicated table grid system classes.
.containernow usesmax-widthinstead ofwidth. Helps resolve some issues with containers in components like navbars.
Type
- Dropped the
@altFontFamilyvariable.
Forms
- Updated box modal for inputs. Switched to
box-sizing: border-box;andwidth: 100%;by default for all textual inputs. This means you'll need to specify a size for inputs, whereas before 3.0 inputs had a set width (around 220px) to start. - Deprecated
.input-prependand.input-appendfor.input-group. - ❑ Finish implementing new input groups with segmented button dropdowns.
- ❑ Separate single button dropdowns from segmented button dropdowns with unique classes.
- ❑ Rename button group to segmented controller.
- ❑ Allow form field states to apply to individual inputs.
Icons
- Converted to Glyphicons v1.7 @font-face, dropping the old PNGs.
Buttons and button groups
- ❑ Refactor to allow dropdowns within button groups
- ❑ Separate classes for regular button dropdown and segmented button dropdown
Labels and badges
- ❑ Consolidate down to a single component with a modifier.
Hero unit
- ❑ Convert class to
.jumbotron.
Navigation
- Removed the
.nav-listoption to simplify nav offerings. - ❑ Instead,
.nav-stackedwill be a modifier class for tabs and pills to achieve virtually the same component. - ❑ Improve collapsed navbar behavior for better handling of dropdowns and other content.
Thumbnails
- Dropped the
.thumbnailsmeta component. Instead of special HTML and CSS for grid sizing, just use the grid system itself. - Individual
.thumbnailstyles are still available, but for sizing, require a parent with a setwidth(e.g., grid columns).
Modals
We might punt this to a 3.1 release, but I want to record this here for a heads up to keep momentum going after 3.0.
- ❑ Realigned aesthetics
- ❑ No more inner modal scrolling. Instead, modals will grow to house their content and the page scroll to house the modal.
- ❑ Maybe: Three size options (normal, large, and small).
- ❑ Maybe: Improved vertical and horizontal positioning.
What's being punted
- Redesigned carousel. Should ideally include new next/prev controls, vertical option, and indicators
Буквально на днях на форуме yiiframework.ru стартовал сбор средств на покупку OEM-лицензии для проектов на Yii неплохого WYSIWYG Imperavi Redactor.
Я выступал в роли фонда. 400$ собрали всего за четыре дня, что очень удивило и обрадовало. В ту же ночь подпилили расширение в YiiExt и выкатили всё на публику.
Теперь, если пользуетесь Yii, можете пользоваться бесплатно и Redactor.
https://rmcreative.ru/blog/post/imperavi-redactor--kuplena-oem-litsenzija-dlja-yii
Прекрасно!
Называется High-Storage Eight Extra Large.
Его параметры:
- 117 GiB of memory
- 35 EC2 Compute Units (16 virtual cores)
- 24 hard disk drives each with 2 TB of instance storage
- 64-bit platform
- I/O Performance: Very High (10 Gigabit Ethernet)
- Storage I/O Performance: Very High
- EBS-Optimized Available: No
- API name: hs1.8xlarge
При трёхгодичной Heavy резервации среднемесячная сумма за сервер равна $1035.55.
Привет!
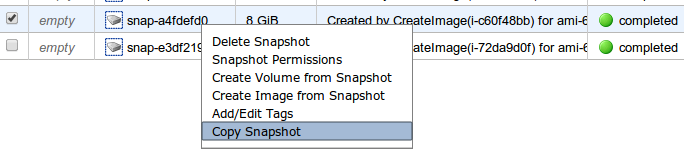
С сегодняшнего дня можно копировать EBS Snapshot'ы в другие регионы. Это отличная и удобная функция, которая позволяет клонировать ваши сервисы и данные в разные регионы родными способами!
В меню снапшотов появилась опция Copy Snapshot:
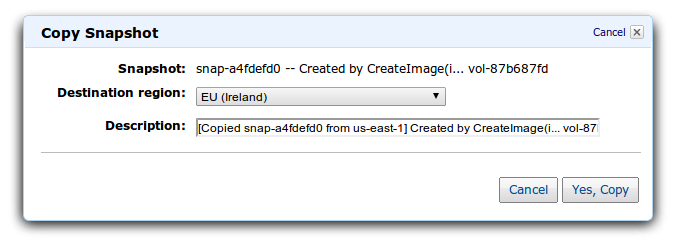
В этом меню можно выбрать регион, куда нужно повезти этот снапшот.
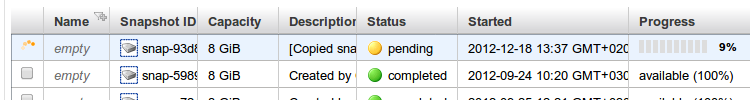
Выбрав другой регион нажимаем Yes, Copy. И видим в выбранном регионе:
Восьмигигабайтный снапшот в примере залился из US-EAST-1 в EU-WEST-1 (С. Вирджиния, США — Ирландия) за 3 минуты. Скорости, в общем, хорошие.
https://habrahabr.ru/company/epam_systems/blog/163031/
Ценность вашей работы для каждого отдельного клиента будет разной. Цена должна быть напрямую связана с пользой от услуги, которую вы предлагаете.
Помогут следующие вопросы (в случае с сайтом):
- Как сайт повлияет на развитие бизнеса?
- Как вы определите, что сайт способствует развитию бизнеса?
- ·Какие показатели должны измениться (прибыль, число лидов и т.д.)?
- Сколько денег теряется из-за отсутствия сайта (или пока работает старый сайт)?
Ваша цель — понять бизнес-задачи проекта и оценить реально приносимую им пользу. Благодаря этому вы сможете быть уверены, что зарабатываете столько, сколько заслуживает работа, а клиент получает от неё пользу.
https://www.cmsmagazine.ru/library/items/management/pricing-tips-earn-more/
Ссылка (англ. яз)
Генераторы и функции для паролей понравились.