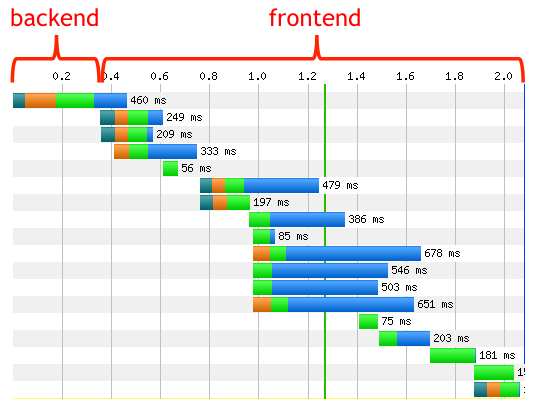
Для начала пример «водопада», показывающего распределение времени сервер/клиент для сайта LinkedIn. Серверное время – это время, необходимое серверу для отдачи первого байта клиенту. Оно включает в себя несколько процессов: выборка по БД, вызовы удаленных веб сервисов, собирание HTML-страницы из шаблонов и т.д. Клиентское время — это все остальное. Оно включает в себя очевидные фазы, такие как выполнение JavaScript'а и рендер страницы. Так же в него входит время, затрачиваемое на загрузку всех необходимых ресурсов. Я включаю это время в клиентское, потому что фронтэнд-разработчики могут уменьшать его, применяя асинхронную загрузку скриптов, объединение скриптов и таблиц стилей иразнесение ресурсов по разным доменам.

Для получения результатов, имеющих отношение к реальности, я сделал выборку по сайтам, входящим в Топ-10. Среднее клиентское время составило 76%, что чуть ниже, чем заявлено в золотом правиле. Но не забывайте, что эти сайты оптимизированы по-максимуму и два из них – поисковые страницы (не результаты, а именно страница запроса), на которых очень мало лишних ресурсов.
https://habrahabr.ru/post/148213/
0 Комментариев